In the ever-evolving web development landscape, React has emerged as a popular choice for building user interfaces. To further enhance productivity and consistency, developers have turned to component libraries. These libraries provide a collection of reusable UI components, saving time and effort while maintaining a consistent design language. In this article, we will explore the benefits and features of component libraries, how they streamline React development and highlight some popular libraries in the ecosystem.

1. The Need for Component Libraries
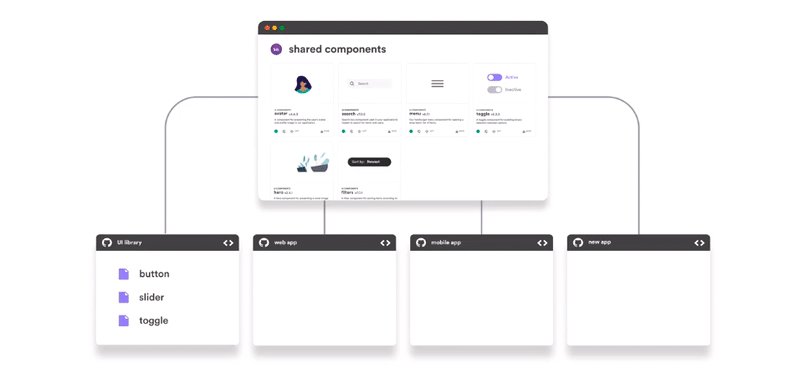
Building user interfaces often involves creating and reusing UI components. However, doing this from scratch for every project can be time-consuming and repetitive. Component libraries come to the rescue by providing pre-built, reusable components that follow best practices and design guidelines. They encapsulate complex functionality, such as form inputs, modals, and navigation menus, making them easily accessible to developers.

2. Consistent Design Language
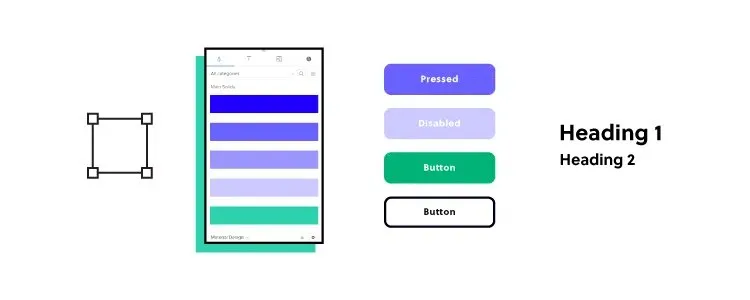
Maintaining a consistent design language across an application is crucial for a polished user experience. Component libraries offer a predefined set of components that adhere to a specific design system or style guide. This ensures that the user interface remains cohesive, even when multiple developers are working on different parts of the application. Additionally, these libraries often provide customization options, allowing developers to tweak the components to match the project’s unique design requirements.
3. Increased
Component libraries significantly improve development efficiency. Developers can focus more on building application-specific logic rather than spending time on common UI components. With a well-designed and documented library, developers can quickly find the required component, understand its usage, and integrate it into their codebase. This speeds up development cycles, reduces code duplication, and promotes code reusability across projects.

4. Ecosystem of Popular Component Libraries
The React ecosystem boasts numerous component libraries, each with its own set of features and design principles. Let’s explore some popular choices.
Material-UI:
Material-UI is one of the most widely used component libraries. It follows Google’s Material Design guidelines and offers a rich collection of customizable components. With a focus on aesthetics and responsiveness, Material-UI simplifies the creation of visually appealing and accessible user interfaces.

Ant Design:
Ant Design is a comprehensive component library that emphasizes simplicity and efficiency. It provides a range of components, including form elements, data display components and navigation elements. Ant Design’s well-documented API and consistent design make it a popular choice for both small and large-scale projects.

Semantic UI:
Semantic UI React brings the power of Semantic UI, a popular CSS framework, to React. It offers a vast set of UI components with expressive class names and intuitive props. Semantic UI React promotes a declarative coding style, making it easy to understand and use.

Chakra UI:
Chakra UI focuses on building accessible and customizable components. It offers a high degree of customization, enabling developers to match the UI with their desired design language. Chakra UI’s well-thought-out component architecture and simplicity make it a valuable tool for rapid prototyping and production-ready applications.

Conclusion
Component libraries have revolutionized React development by providing pre-built, reusable UI components that enhance productivity, maintain a consistent design language, and promote code reusability. Whether it’s Material-UI, Ant Design, Semantic UI React, or Chakra UI, these libraries empower developers to build robust and visually appealing user interfaces efficiently. As the React ecosystem continues to evolve, exploring and leveraging component libraries will remain a valuable practice, driving the future of UI development.
Get your amazing products built as soon as you want. Connect with us today and let us know how we can help you.
For any questions, suggestions, feedback or comments, please E-mail us. [email protected]
Thank You!
Follow and clap for more industry trends and news.