Cross-platform mobile app development is gaining popularity due to its efficiency in reaching diverse audiences quickly and cost-effectively.
However, achieving success requires using the right tools.
That’s why we’re exploring the top 5 cross-platform mobile app development frameworks for 2024.
Whether you’re an engineer venturing into cross-platform development or a startup founder aiming for broad app accessibility, this guide is for you.
Let’s get started!
What are cross-platform mobile app development frameworks?
In short, cross-platform mobile app development frameworks are the tools you use to build cross-platform apps.
And cross-platform apps are apps that can run on multiple operating systems, like Android and iOS.
They’re written from a single codebase, which means you don’t have to write separate code for each platform.
And the top 5 cross-platform frameworks you could use are:
- Flutter
- React Native
- Kotlin Multiplatform
- Ionic
- NativeScript
Out of these, Flutter is the most popular, with React Native a close second.
According to the 2023 Stack Overflow Developer Survey, 9.12% of engineers use Flutter and 8.43% use React Native.
Now, we’ll cover each of these frameworks in more detail.
Top 5 cross-platform mobile app development frameworks
Here, we’ll discuss the top 5 cross-platform frameworks in 2024 – we’ll talk about their important features, pros and cons, and apps built using each framework.
Flutter
Flutter is an open-source front-end framework used to develop cross-platform apps.

source: .cult by Honeypot
And the best part?
Flutter compiles to native code, so your app will look and feel just like a native app – at a fraction of the cost it would take to build separate apps for each platform.
And that’s why it’s so popular.
Important features
- Hot reload
In Flutter, you can see code changes in real-time and you don’t need to restart your app – this can save you a lot of time.
- Widgets
Flutter has a rich set of customizable widgets, so you can quickly create great-looking UIs for your app.
- Firebase integration
Flutter easily integrates with Firebase, which simplifies back-end development for your app.
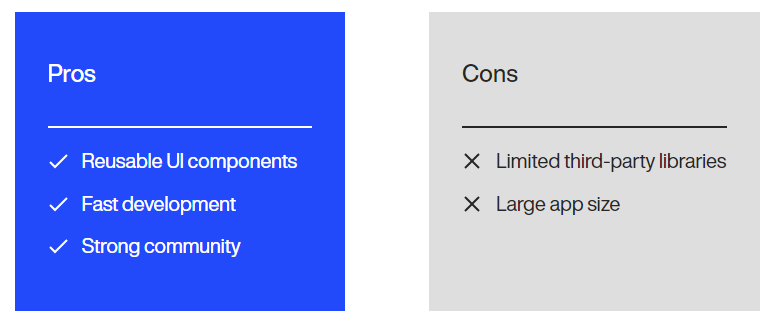
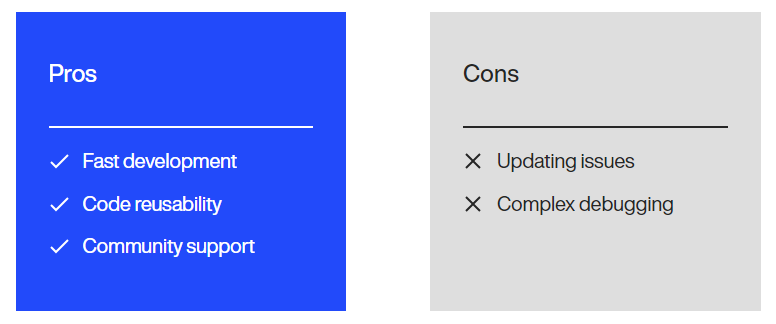
Flutter pros and cons

Apps built with Flutter
Some of the top apps built with Flutter are:
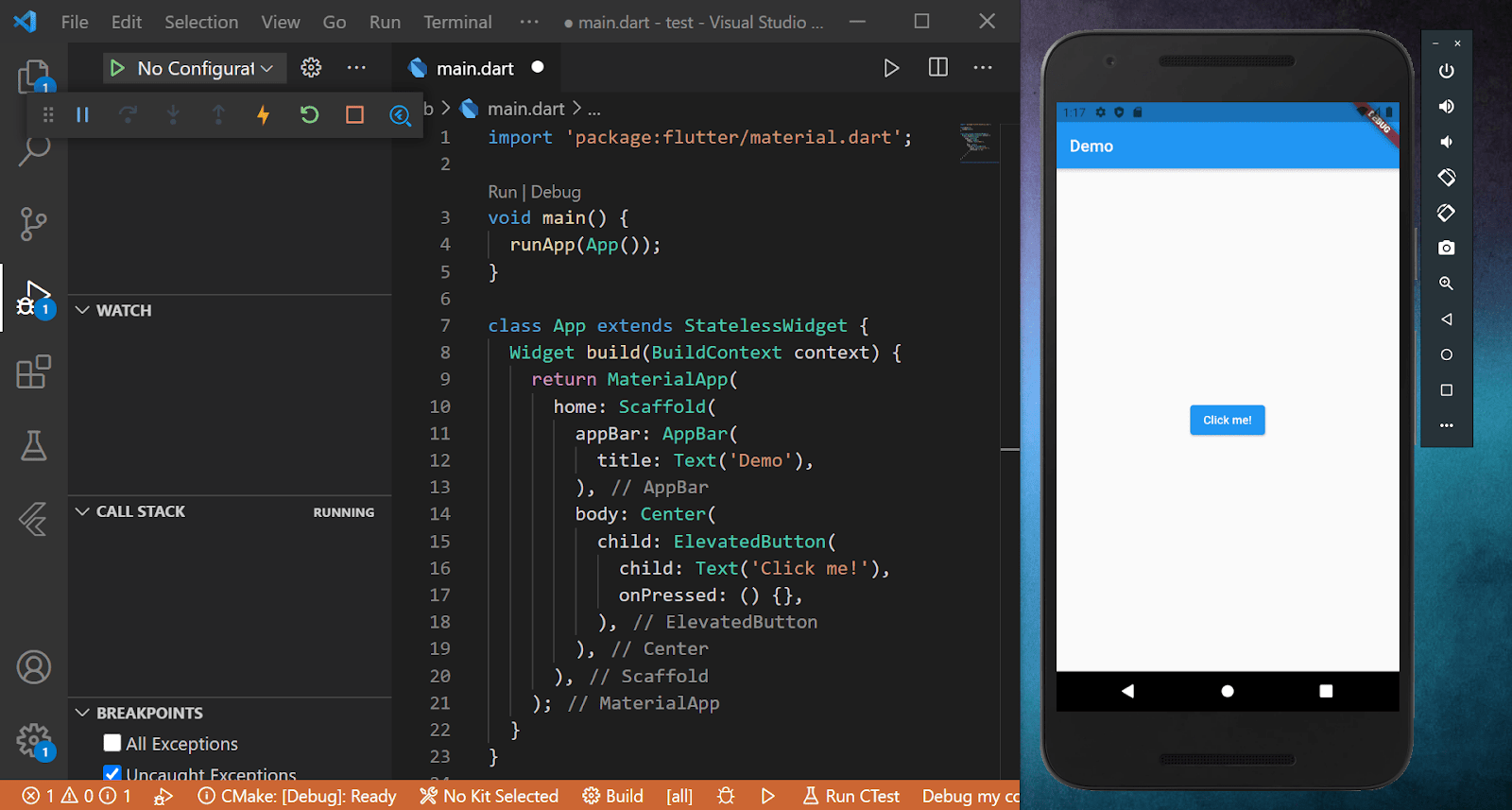
React Native
React Native is an open-source front-end framework used to develop UIs for mobile apps.

source: JetBrains
Based on React, React Native combines React, a top Javascript library for UIs, with native mobile app development features and components.
This means that you can create cross-platform apps that feel and look like native apps.
And, like React, React Native is an efficient, high-performance tool that can greatly speed up development.
That’s why it’s a good choice.
Important features
- Native components
React Native allows you to use native components to create high-quality UIs for your app, making your cross-platform app feel and act like a native app.
- Hot reloading
In React Native, you can instantly see the results of any code changes without restarting your app which speeds up development.
- Extensive ecosystem
React Native can integrate with a huge number of libraries, tools, and frameworks to extend its functionality.
React Native pros and cons

Apps built with React Native
Some of the top apps built with React Native are:
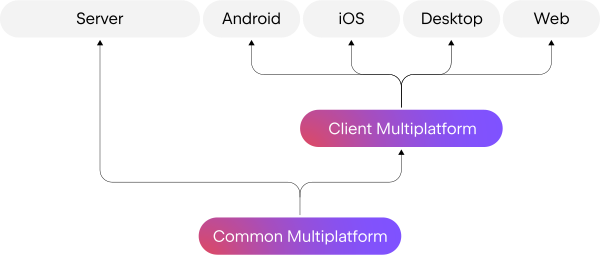
Kotlin Multiplatform
Kotlin Multiplatform is an open-source technology for cross-platform mobile app development.
It allows you to share business logic and code across multiple platforms, which speeds up development and reduces the potential for bugs.

source: Kotlin
And the best part?
Kotlin Multiplatform doesn’t prescribe a specific architecture or framework for UI development, so you can use native UI technologies.
This helps you build cross-platform apps that look and feel just like native apps.
And that’s why it’s a great choice.
Important features
- Code sharing across platforms
With Kotlin Multiplatform, you share code and business logic for multiple platforms without sacrificing your app’s user experience
- Interoperability with native code
The code you write in Kotlin Multiplatform can seamlessly integrate with your existing iOS and Android codebases
- Gradle support
Kotlin Multiplatform supports Gradle, a build automation tool, which simplifies dependency management and improves productivity.
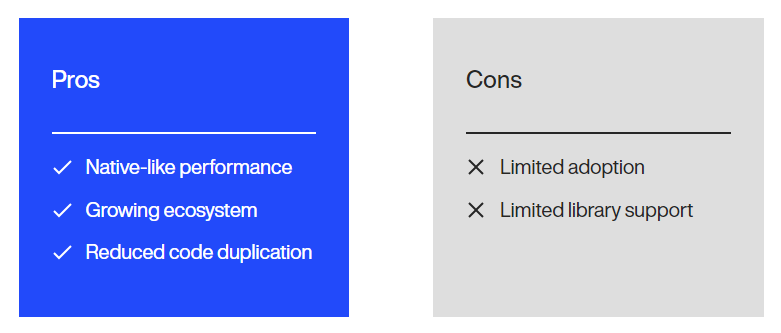
Kotlin Multiplatform pros and cons

Apps built with Kotlin Multiplatform
Some of the top apps built with Kotlin Multiplatform are:
Ionic
Ionic is an open-source UI toolkit used to build high-quality cross-platform mobile apps using web technologies like HTML, CSS, and JavaScript.

source: IonicThemes
Ionic is easy to learn, especially for web developers, and integrates with other popular frameworks and libraries like Angular and Vue.js.
Also, it comes with tools that allow you to use native APIs and SDKs, so any app you make with Ionic will look and feel like a native app.
And that’s why you should consider using it.
Important features
- Uses web technologies
Ionic uses HTML, CSS, and JavaScript to build cross-platform mobile apps, so it’s an easy transition for web developers.
- Capacitor
Ionic’s Capacitor is an open-source runtime environment with access to native mobile SDKs, so apps built in Ionic look and feel like native apps.
- Live reload
Ionic’s command line interface (CLI) supports live reloading, so you can see any changes you make in real-time.
Ionic pros and cons

Apps built with Ionic
Some of the top apps built with Ionic are:
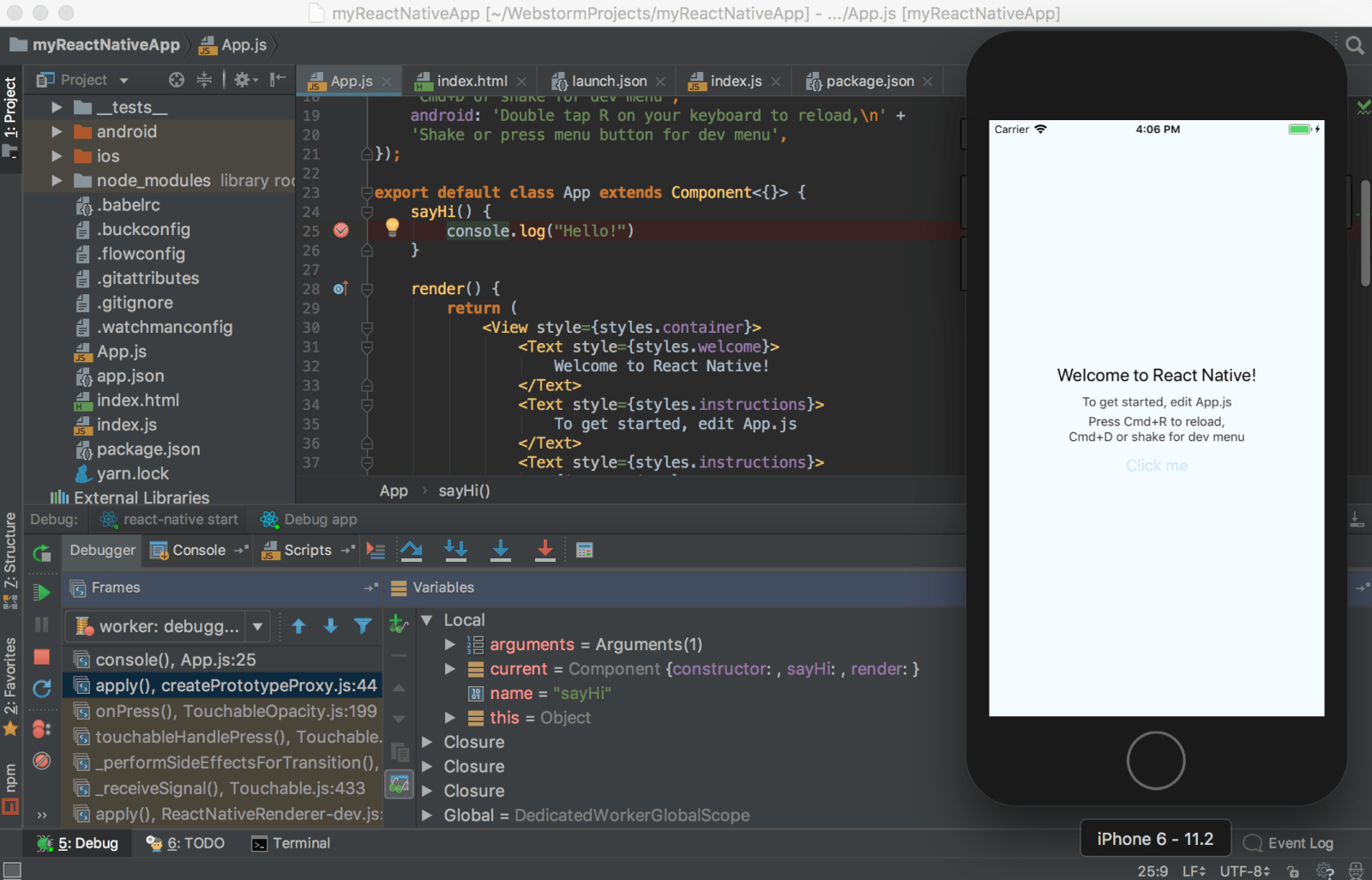
NativeScript
NativeScript is an open-source framework used to build native mobile apps on multiple platforms using JavaScript and TypeScript.

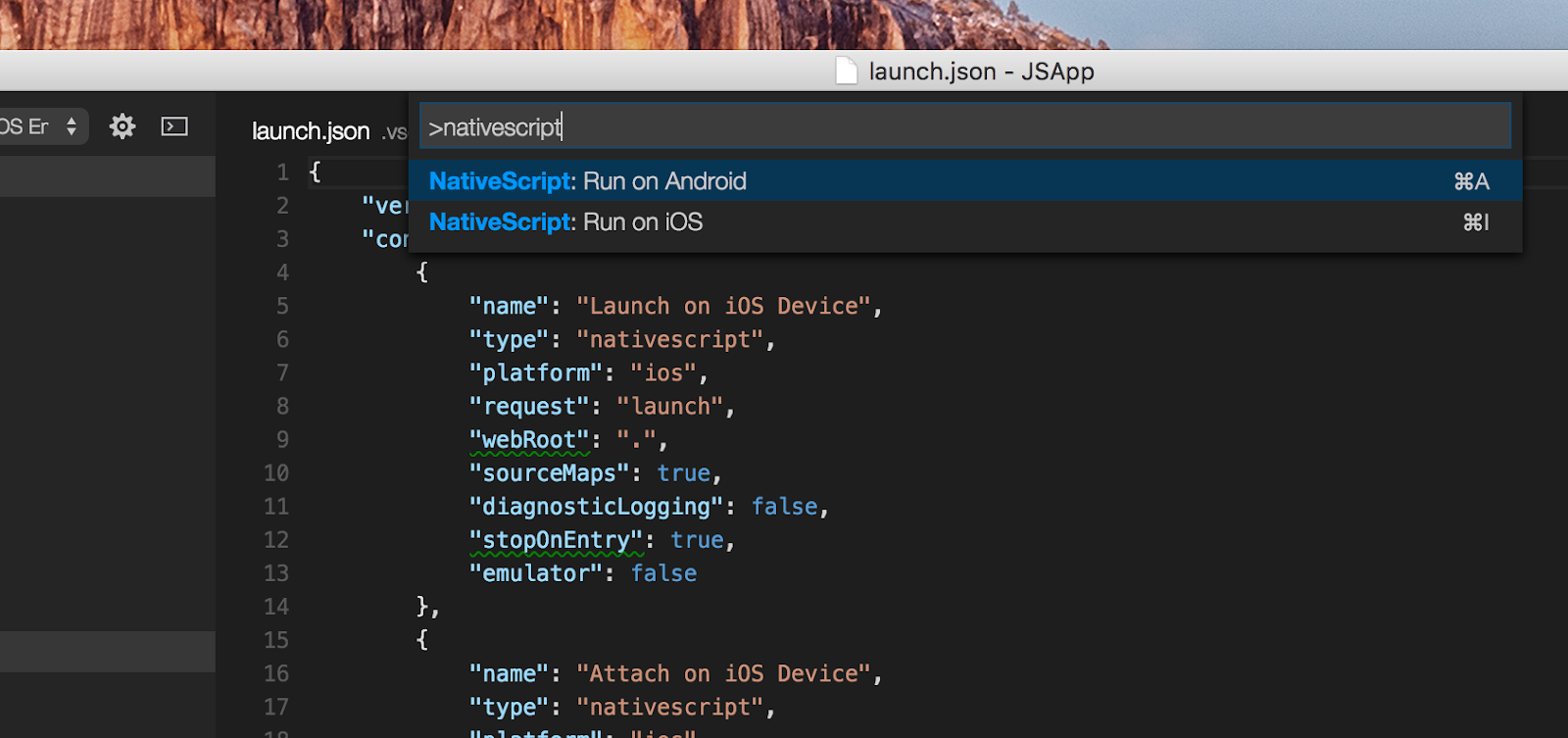
source: Visual Studio Marketplace
With NativeScript, you can directly access native APIs and use native UI components.
And since NativeScript code is written in JavaScript or TypeScript and compiled to native code, you only need to write it once and deploy it on multiple platforms.
That’s why it’s a good pick for cross-platform mobile app development.
Important features
- Direct access to APIs
You can use NativeScript to directly call into native APIs, so you have full use of native mobile functionalities.
- Native UI
NativeScript doesn’t use WebView, so your app’s UI is truly native and has better performance.
- LiveSync and Hot Module Replacement (HMR)
With its LiveSync and HMR features, you instantly see any changes you made without needing a restart.
NativeScript pros and cons

Apps built with NativeScript
Some of the top apps built with NativeScript are:
Benefits of cross-platform mobile app development frameworks
Using cross-platform mobile app development frameworks to build your app offers significant benefits.
One major benefit is speeding up development – on average, using cross-platform frameworks speeds up development by about 30%.
And in a dynamic, competitive market being first to market can mean the difference between success and failure.
Here’s a few other benefits of cross-platform app development:

source: AppStudio Canada
And there’s one other huge benefit that’s not mentioned here – expanding your app’s reach at a fraction of the cost compared to native app development.
Building 2 separate native apps is significantly more expensive and might not be feasible if you’re a startup with a limited budget.
Using cross-platform frameworks to build your app solves that problem and makes it easy to reach a wider audience.
And that’s why you should use them to build your app.
How to choose the right cross-platform mobile app development framework?
So, we’ve touched on why you should use cross-platform mobile app development frameworks.
But, how do you choose the right one for your app?
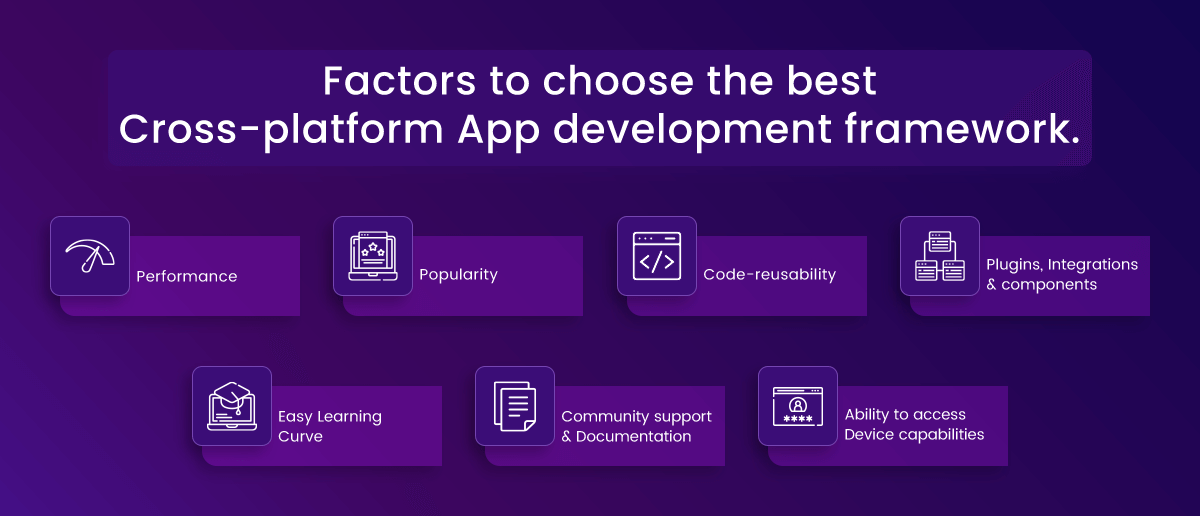
A number of factors will influence your choice:

source: Aglowid
But, there’s 2 other major factors you need to consider – your app’s requirements and your team’s expertise (if you’re a founder or CTO).
For example, if you want your app to have complex animations and user interactions, frameworks like Flutter and React Native which compile to native code are a good choice.
Still, your own and your team’s expertise is the most important factor.
That’s because it’s easier to transition to a framework that uses technologies you’re familiar with.
So, if you have a web app development team and you want to branch out to mobile app development, you should use frameworks written in JavaScript like React Native or NativeScript.
Cross-platform mobile app development frameworks – comparison
| Framework | Language | Platforms | Main benefit | Main flaw | Popular apps |
| Flutter | Dart | iOS, Android, Web, Desktop | High performance | Large app size | Google Pay, Alibaba, BMW |
| React Native | JavaScript | iOS, Android, Web | Large community | Poorer performance than native apps | Facebook, Microsoft Outlook, Shopify |
| Kotlin Multiplatform | Kotlin | iOS, Android, Web, Desktop, Server | Sharing business logic across platforms | Limited library support | Netflix, Cash App, VMware |
| Ionic | HTML, CSS, JavaScript | iOS, Android, Web | Use of web technologies | Performance issues with complex apps | Southwest Airlines, Sanvello, Shipt |
| NativeScript | JavaScript, TypeScript | iOS, Android | Direct access to APIs | Steep learning curve | Puma, Airbnb Design, Sennheiser |
Top cross-platform mobile app development frameworks: FAQs
What is cross-platform mobile app development?
Cross-platform mobile app development is the process of building apps that are compatible with and can run on multiple operating systems.
Which cross-platform frameworks are most commonly used?
The most commonly used cross-platform mobile app development frameworks are:
– Flutter
– React Native
– Kotlin Multiplatform
– Ionic
– NativeScript
What is the most used cross-platform mobile app development framework?
According to the 2023 Stack Overflow Developer Survey, Flutter is the most popular with 9.12% of engineers using it, with React Native in a close second with 8.43%.
Need a cross-platform app?
Do you have a great idea for an app but want to make it fast, and cost-effective?
Don’t worry, we can help you make it a reality.
We’ll handle your app’s development from start to finish, from validating your idea to post-launch maintenance and updates.